本文共 3647 字,大约阅读时间需要 12 分钟。
前言
关于 splash 页面相信每个Android开发者都是非常熟悉的,而且很多人也遇到过需要在splash加个广告图片,然后延迟3秒在进入主页面,splash 应该只是一个启动页面,不应该放广告,但是那又能怎么样呢?又敌不过产品经理。
大多数情况下都会碰到启动白屏和黑屏的情况,那么本文将探讨几种我在开发中用到的几种解决方案。原理解析
冷启动
什么是冷启动
Android中的冷启动,使用直白的话就是:
● 当手机 重启 ,点击桌面图标启动应用的过程就是冷启动● 未启动手机,长时 未使用,应用被 kill 后,此时点击桌面图标启动应用的过程
冷启动的表现形式
未做处理的情况
● 点击桌面图标后没有反应,没有瞬间打开应用,也就是没有马上看到应用打开 ● 点击桌面图标后会显示 黑屏 或者 白屏 , 没有及时渲染出页面元素详情可以查看下图:

从上图可以看出,点击图标后出现了短暂的白屏,然后才显示了 splash 页面的内容,在splash页面进行了延迟 1500毫秒再跳转到主页面。虽然白屏的时间很短暂,但给用户的体验感就不是很好了。
冷启动产生的原因
冷启动产生的主要原因要从APP的启动流程说起:
1.用户点击 icon
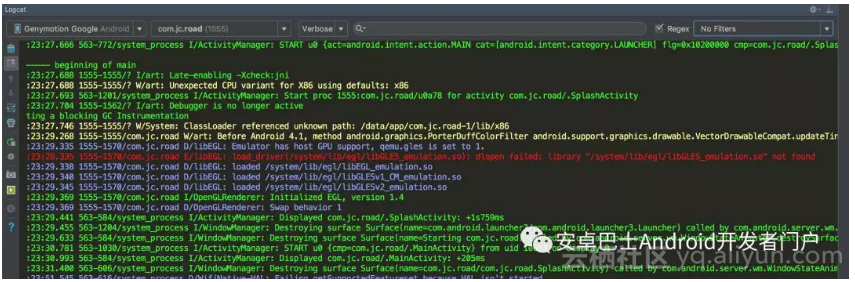
2.系统开始加载和启动应用 3.应用启动:开启空白(黑色)窗口 4.创建应用进程 5.初始化Application 6.启动 UI 线程 7.创建第一个 Activity 8.解析(Inflater)和加载内容视图 9.布局(Layout) 10.绘制(Draw)下图是启动的日志信息:

首先要明确的一点就是:冷启动无法避免,我们只能去减少冷启动的时间和适配冷启动。
如何减少冷启动的时间?
其实这个问题等同于如何减少应用初始化的时间,从上面的APP启动流程中,如果我们在应用初始化的操作越多,那么从初始化到绘制的时间越长,用户看到真实界面的时间也就越长,可以从如下几个方面进行:
1.减少在 Application 中的耗时操作(懒加载)
2.减少在 onCreate 的耗时操作如何适配冷启动?
Android 为我们提供了 android:windowBackground 的解决方案,我们可以专门为 SplashActivity 设置一个背景来避免 创建空白(黑色) 窗口这一步骤的尴尬,而对于 android:windowBackground 又延伸了各种各样的方案。
1. 纯色背景 + 启动图标
这种做法在国产APP上面少见,在国外的APP常见,简单的来说就是用 layer-list 绘制一个纯色的背景加上一个启动图标,layer-list 代码如下:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/colorPrimary" /> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_launcher" /> </item> </layer-list> 然后我们为SplashActivity创建一个主题:
<resources> <!-- 基本主题 --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!--纯色加启动图标的方案--> <style name="SplashThemeLayer" parent="AppTheme"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> <item name="android:windowBackground">@drawable/bg_splash_layer_list</item> </style> </resources> 最后为 SplashActivity设置主题为 SplashThemeLayer 在启动看看效果吧。

是不是实现了想要的效果?点击应用图标立即显示了我们的图标。
关于layer-list我们还可以拓展一下:例如加一个45°的线性渐变.
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <gradient android:angle="45" android:endColor="@color/colorPrimary" android:startColor="@color/colorAccent" /> </shape> </item> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_launcher" /> </item> </layer-list> 看看效果:

实现是有点丑,但是哪有怎么样呢?
2. 使用背景图片
前面的第一种方式是使用纯色背景 + 启动图标,这种方式肯定是不满足我们的产品经理的,他们要的是 个性化 的页面。
使用背景图片也是很简单的,只需要在them将我们之前的drawable替换成我们的图片即可:<!--使用图片的方案--> <style name="SplashThemeImage" parent="AppTheme"> <item name="windowActionBar">false</item> <item name="windowNoTitle">true</item> <item name="android:windowBackground">@mipmap/icon_splish</item> <!--沉浸--> <item name="android:windowTranslucentStatus">true</item> </style> 需要注意的是:Splash页面的背景颜色需要设置为透明 #00000000,不要设置其他背景,否则会导致图片的伸缩变形。
看看启动效果吧:

你可以这样:

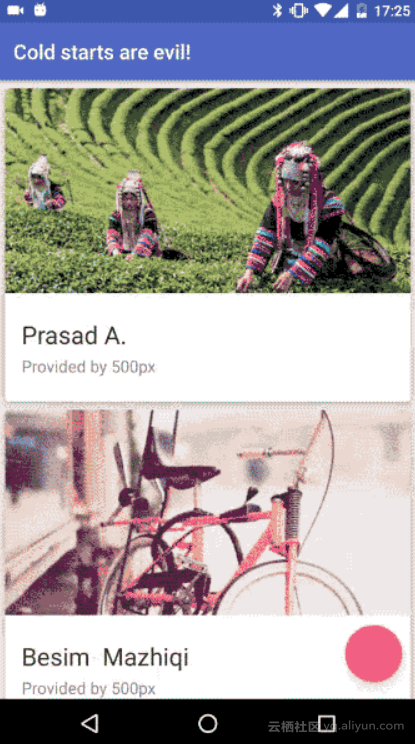
还可以这样:

由于这不是我做的,所以就不放源码了,自己去原作者哪里看吧https://github.com/saulmm/onboarding-examples-android
题外:关于热启动
什么是热启动
● 用户按下 Home 键返回桌面后又马上点击桌面图标启动应用(Application 仍然存活)● 应用未完全被杀死,从 启动列表 中进入到应用(Application 仍然存活)
热启动表现形式

从图中我们演示了三种操作:
● 点击 Home 键返回桌面,点击icon进入应用 ● 点击 Home 键返回桌面,从任务列表进入应用 ● 点击回退键退出应用,点击icon进入应用以上三个操作都是十分的流畅,没有丝毫的延迟,没有出现白屏和黑屏的情况。
总结
关于如何进行冷启动的适配,三种方式,就看个人如何去抉择了。解决问题的方式有很多,实在不行就解决提出问题的人吧,从根源上解决问题所在。
原文发布时间为:2018-09-17
本文作者:aohanyao
本文来自云栖社区合作伙伴“”,了解相关信息可以关注“”。
转载地址:http://reizx.baihongyu.com/